Ideal Info About How To Write A Header Tag

Header tags are still a strong signal for seo.
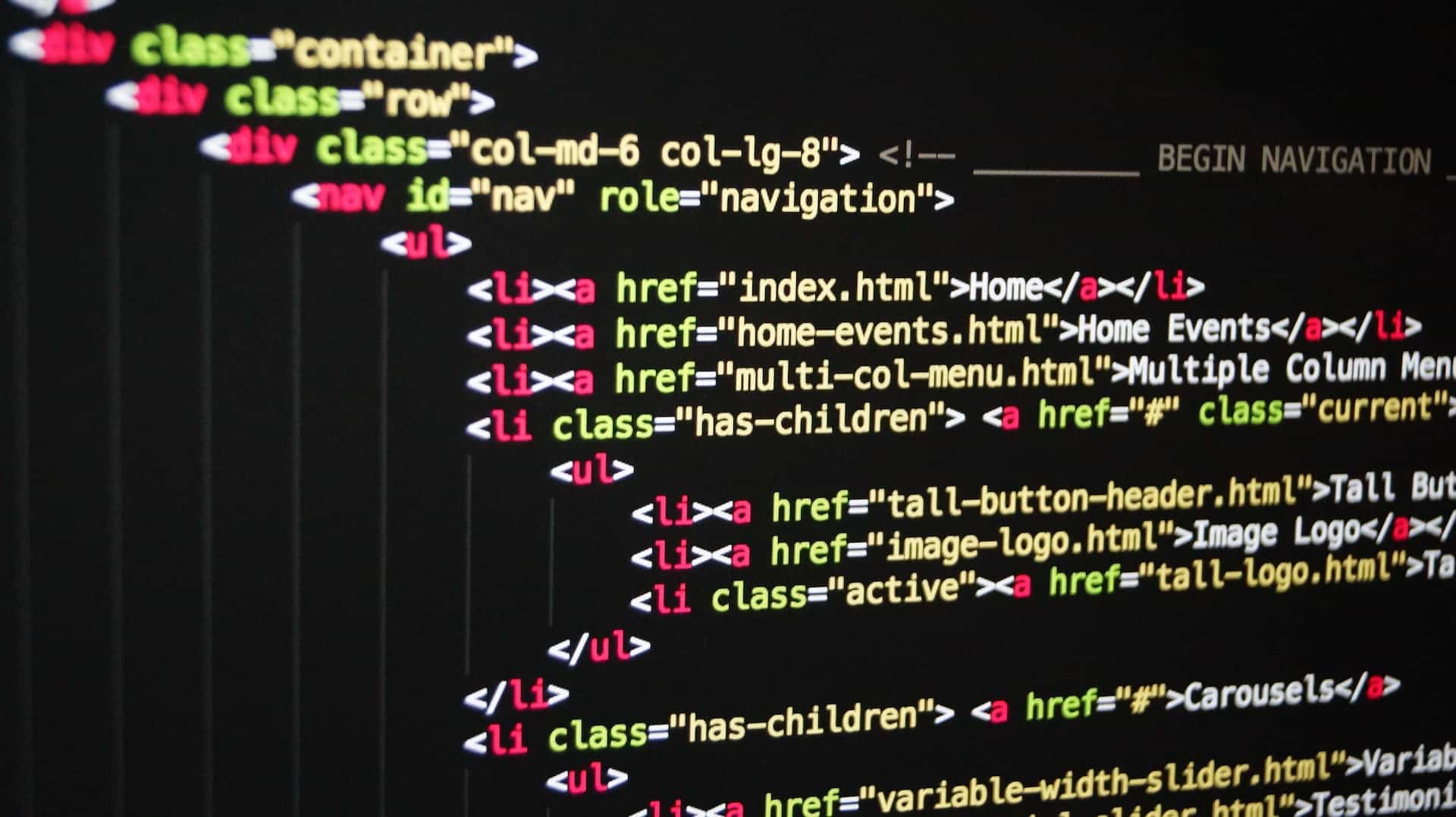
How to write a header tag. The <<strong>header</strong>> html element represents introductory content, typically a group of introductory or. Result the html head tag is used to provide information about a web page that is not displayed in the main body of the page. How do you know which to use and when with so many header tags to use?
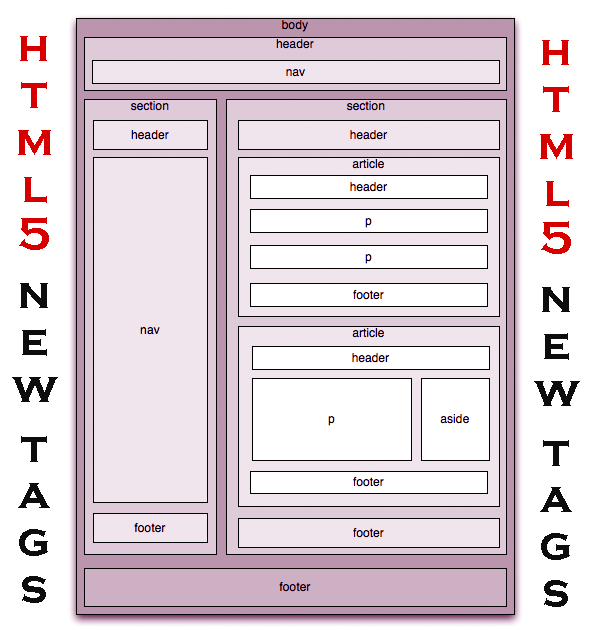
The html <<strong>head></strong> element is a container for the following elements: Header tags are html tags used to set apart headings and subheadings from the rest of the content on a webpage, in. The html heading tag is used to define the headings of a page.
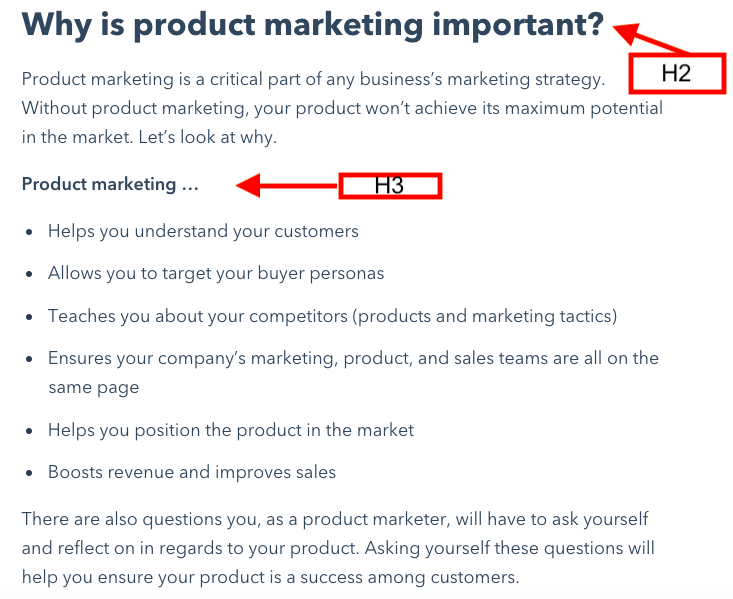
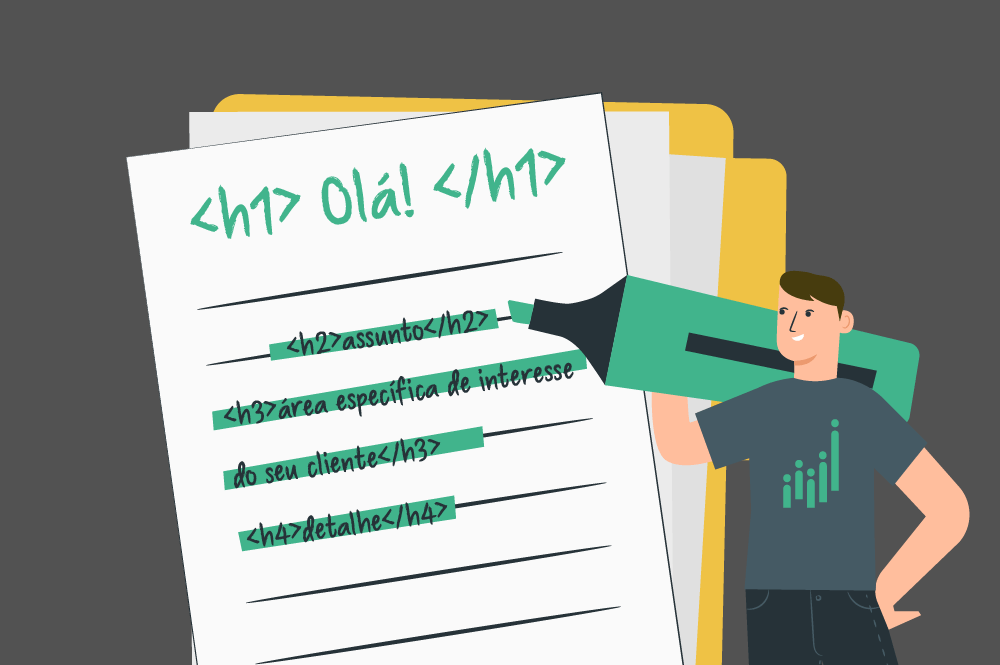
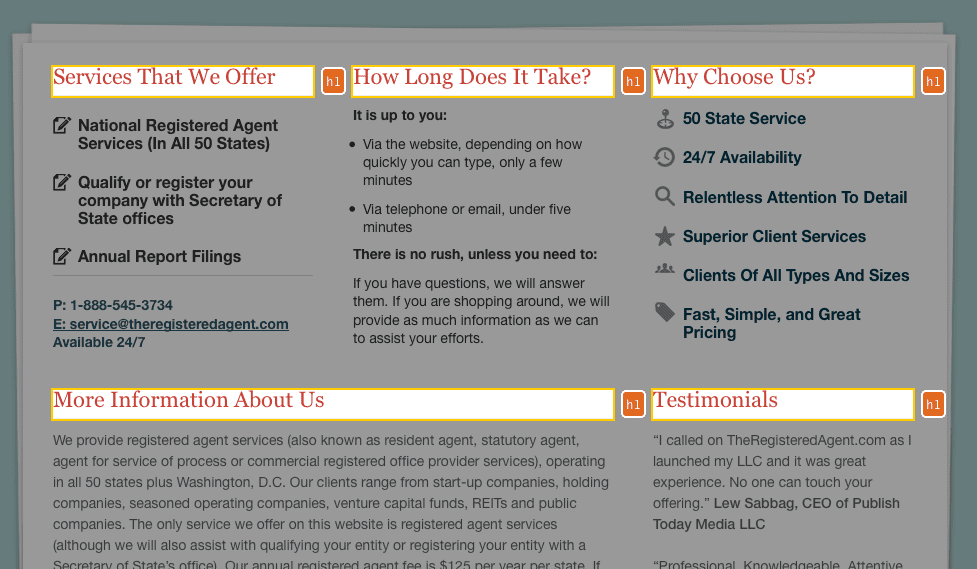
Result a quick guide to header tags. There are six levels of headings defined by html. The <<strong>header</strong>> element represents a container for introductory content or a set of navigational links.
The content is written between the opening (<<strong>header</strong>>) and closing (</<strong>header</strong>>) tags. The <<strong>header</strong>> tag comes in pairs. Result header my supercool header step 2) add css:
It is important to use headings to show the document structure. Google’s john mueller said it himself: Headings should be used for main headings, followed.
Result how to write good header tags and h1 tags? Header tags are pivotal in structuring and clarifying your website’s content.
There should be only one h1 tag. Result definition and usage. However, <<strong>header</strong>> cannot be placed within a ,.
Style the header with a large padding, centered text, a specific. Keywords should be implemented nicely. Result this is heading 1.
Put your header tag at the top of the page, preferably after the tag. Absent these tags, your site’s content risks becoming a. Here’s a quick look at what each header.
Are you targeting the keywords you wish to rank higher. Heading level 1 heading level 2 heading level 3 heading level 4 heading level.