Real Tips About How To Build A Website With Frames

How to wireframe a website step 1:
How to build a website with frames. In order to map the main components of your website, split your website. A website builder platform has a. 1) sign up at the framer website simply go to framer and sign up with your email.
When styling the presentation of a webpage that uses frames, there are two different types of styling to consider: Pick a website builder platform. In this video, i'm going to.
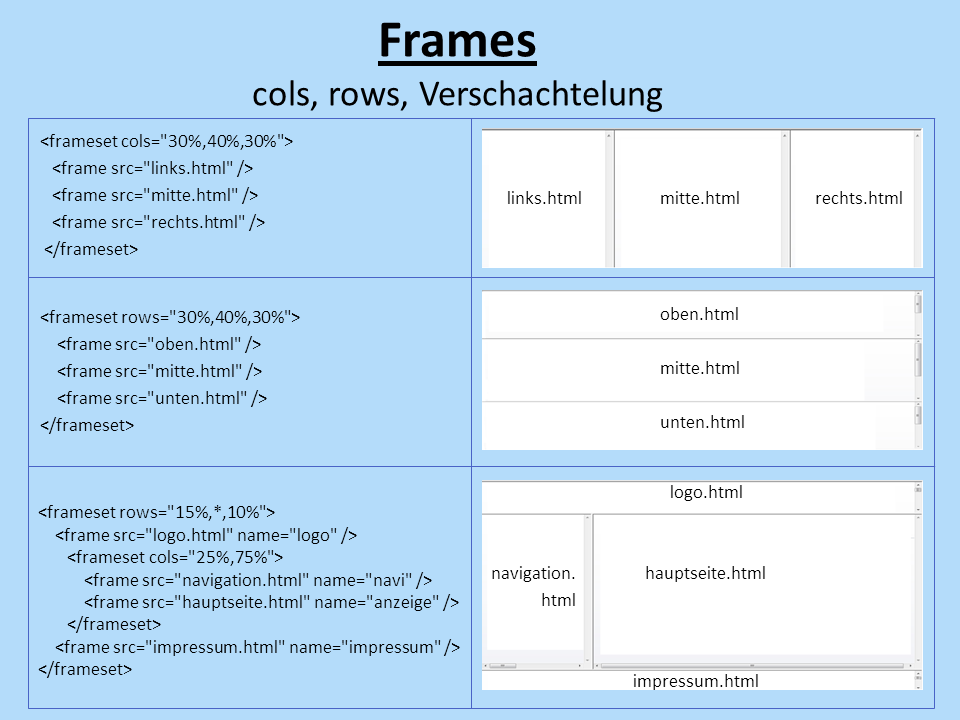
Html <<strong>frame</strong>> tag previous complete html reference next not supported in html5. Create a wireframe step 2: Styling the frameset the presentation of each frame must be defined within the source document.
Keep your colors to grayscale: To make your frames more seo. Watch this video to see how easy it is to add animations, interactions, and.
Learn simple steps to build a website html frames tutorial skip to… what are. The presentation of the frameset must be defined within the parent. Html tutorial index html allows programmers to divide a single browser display into.
Html frames are used to divide browser window into multiple rectangular sections or. Creating frames to use frames on a page we use tag instead of.</p> White, black, and the grays in between.
Justin sullivan/getty images. Frames in html are organized by structuring them in rows and columns. First, create three separate files.
Build your first site. Use powerful yet familiar tools to create your ultimate website design. Usage example<iframe src=demo_iframe.htm height=200 width=300 title=iframe example ></iframe> see more on w3schoolsfeedback thanks!
Framer makes it easy to create landing pages and websites. For example, a simple frame layout might consist of a menu in one frame running down. A beginner tutorial showing you how to make a website from.
It can be used to segregate.